What is custom modal in lwc:
A custom modal in Lightning Web Components (LWC) is a reusable component that allows you to display content in a modal window. The modal window is a popup window that appears on top of the main window, typically with a dark transparent background that dims the main window. The modal window contains content that can be customized with slots, and it can be opened and closed dynamically using JavaScript. By creating a custom modal component, you can reuse it throughout your application to display content in a consistent way, saving time and improving the user experience.
why we use:
There are several reasons why you might choose to use a custom modal in your Lightning Web Components (LWC) application:
Reusability: A custom modal component can be used in different parts of your application, making it easier to maintain a consistent user interface.
Improved User Experience: Modal windows provide a clear and focused way to display content to the user, without disrupting the main flow of the application.
Separation of Concerns: By using a separate modal component, you can keep the logic for displaying content in a modal window separate from the logic for other parts of your application, making your code more organized and easier to maintain.
Dynamic Content: You can pass data to a custom modal component using slots or attributes, making it possible to display dynamic content in the modal window.
Flexibility: You can customize the appearance and behavior of a custom modal component to meet the specific needs of your application.
Basic syntax :
Here is the basic syntax for creating a custom modal component in Lightning Web Components (LWC):
HTML file:
CSS file:
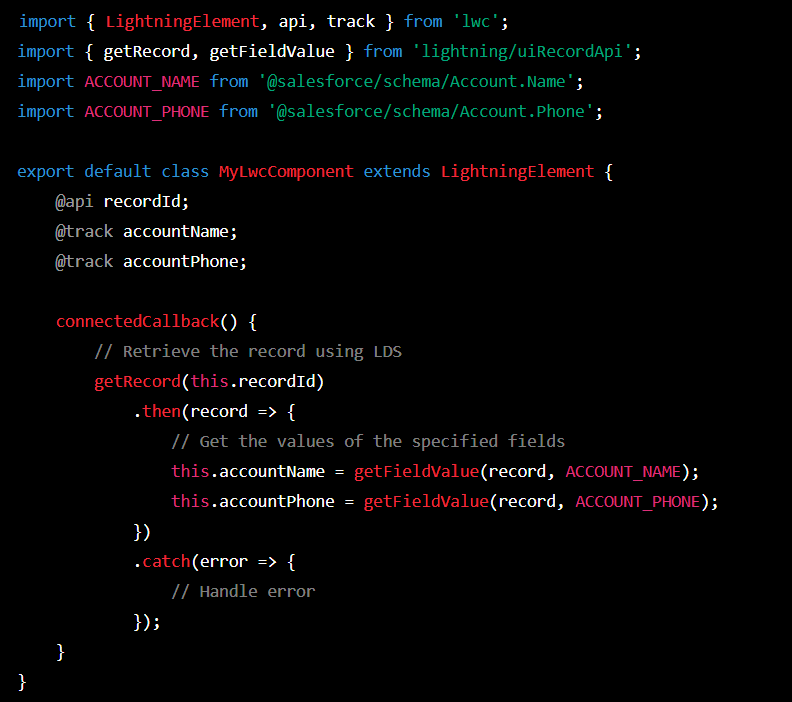
JavaScript file:
In your component that needs to show the modal, you can use the modal component like this:
Output :