What is Lwc?
LWC stands for Lightning Web Components. It is a framework for building user-interface components on the Salesforce platform. LWC is built on modern web standards and provides a faster, easier and more efficient way to develop UI components compared to the traditional Aura framework.
It uses HTML, CSS, and JavaScript to create custom components that can be used in Salesforce applications.
LWC components are reusable, easy to maintain, and compatible with other Salesforce technologies, such as Apex, Visualforce, and Lightning. They can be used in Lightning pages, records pages, community pages, and standalone applications.
LWC is a modern framework that leverages the latest web technologies, such as custom elements, shadow DOM, modules, and ES6 syntax. It provides a variety of built-in components and modules that simplify the development process and reduce the amount of code required to create a component.
LWC components are highly performant and optimized for mobile devices, making them suitable for building modern, responsive applications on the Salesforce platform.
What is the file structure of Lwc?
The file structure of an LWC component typically includes the following files:
HTML template file: This file defines the component’s HTML structure and includes any styling information for the component. The template file has a .html extension.
JavaScript class file: This file defines the component’s behavior and logic. The JavaScript class file has a .js extension.
Meta-data file: This file contains information about the component, such as its name, description, and metadata. The meta-data file has a .js-meta.xml extension.
(Optional) Resource file: This file contains any additional resources that the component needs, such as images, videos, or stylesheets. The resource file can have various extensions, depending on the type of resource.
Here is an example of the file structure for a simple LWC component called “HelloWorld”:
In the example above, the HelloWorld.html file defines the component’s HTML structure and styling, the HelloWorld.js file defines its behavior and logic,
and the HelloWorld.js-meta.xml file contains metadata information about the component.
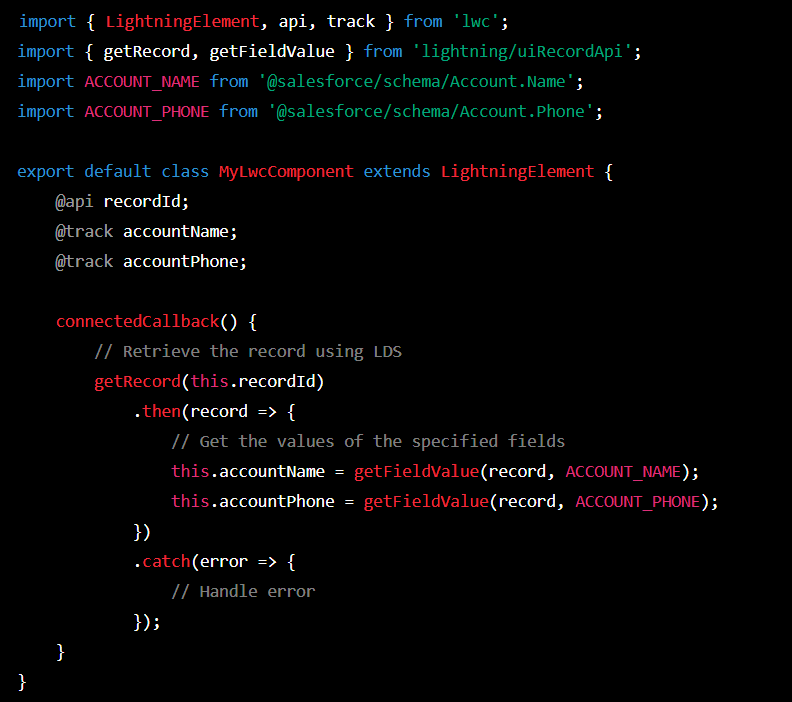
Creating a basic LWC component.
This is a basic example of creating an LWC component. You can add more complex logic and interactivity to the component by using JavaScript and Salesforce APIs. The possibilities are endless,
and you can create components for various use cases, such as data visualization, data manipulation, or custom forms.