What is Custom Data Binding ?
Custom data binding in LWC allows you to bind data from a JavaScript class to the HTML template. This is a powerful feature that makes it easy to build dynamic and interactive components.
Here is an example of how to implement custom data binding in an LWC component:
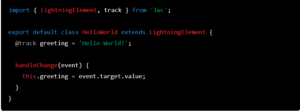
- Define a property in the JavaScript class: In the JavaScript class file, you need to define a property that will hold the data that you want to bind to the HTML template. For example:
In this example, the @track decorator is used to create a reactive property that will be updated whenever the value of the greeting property changes.
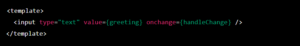
- Use the property in the HTML template: In the HTML template file, you can use the curly braces syntax ({}) to bind the property to the HTML.
- Update the property value in the JavaScript class:
In this example, the value of the greeting property is updated in the handleClick() method, which can be triggered by a user interaction, such as a button click.
- One-way binding: This type of binding updates the HTML template whenever the value of the property changes in the JavaScript class, but it does not update the property in the JavaScript class when the value of the HTML element changes.
In this example, the @track decorator is used to create a reactive property that will be updated whenever the value of the greeting property changes.
- Two-way binding: This type of binding updates both the HTML template and the JavaScript class whenever the value of the property changes.