What is JavaScript classes ?
JavaScript classes are a fundamental feature in LWC and are used to define the behavior of a component.
A JavaScript class in LWC defines the properties and methods that the component will use, and it is the central point of communication between the HTML template and the component’s logic.
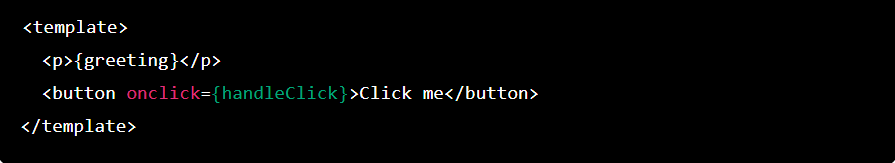
Here is an example of how to use a JavaScript class in an LWC component:
In this example, the HelloWorld class extends the LightningElement class, which is the base class for all LWC components.
The greeting property is defined using the @track decorator, which creates a reactive property that will be updated whenever the value of the greeting property changes.
The handleClick method is used to update the value of the greeting property when the component is clicked. This method can be triggered by a user interaction in the HTML template, such as a button click.
In this example, the greeting property is bound to the HTML template using the curly braces syntax, and the handleClick method is triggered using the onclick attribute of the button element.