There are 2 ways to create a custom lightning component in Visualforce:
1.Using Lightning Out: This method allows you to embed a lightning component in a Visualforce page. The Lightning Out feature makes it possible to run lightning components in a non-lightning environment such as a Visualforce page.
2.Using Lightning Components for Visualforce (LC4VF): This method uses a Visualforce page as a container for lightning components. LC4VF automatically generates the required HTML,
CSS, and JavaScript to render the lightning components within the Visualforce page.
Here’s a basic example of a Visualforce page that creates a custom Lightning component:
In this example, c:CustomLightningComponent is the name of the custom Lightning component that you want to create in the Visualforce page. The $Lightning.use method is used to load the Lightning runtime, and the $Lightning.createComponent method is used to create the component and render it in the page.
The lightning-component-container div acts as a container for the Lightning component.
Let’s consider the scenario where you want to create a custom Lightning component to display information about a specific Contact record, and you want to embed this component in a Visualforce page that is accessed from the Contact detail page.
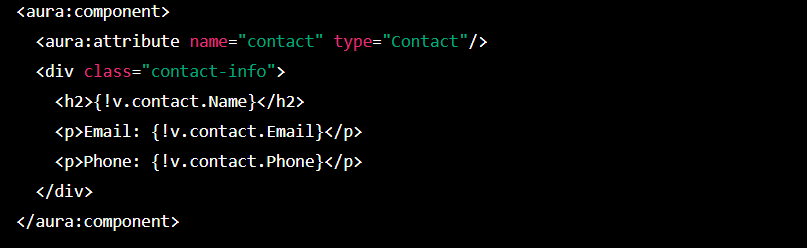
Here’s the code for the custom Lightning component:
And here’s the code for the Visualforce page:
In this example, the custom Lightning component c:CustomLightningComponent accepts a Contact record as an attribute and displays the Name, Email, and Phone fields of the Contact. The Visualforce page ContactInfo.page uses the standard controller for the Contact object, so it has access to the current Contact record.